
仕事でGoogle reCAPTCHAをメールフォームに設置する機会がありました。そのときにIE11で表示されないという無駄な時間を過ごしたので情報共有のためにこに残しておきます。
ちなみにGoogle reCAPTCHAは見てわかりやすいようにと、わざわざチェックボックスにチェックを入れるGoogle reCAPTCHA V2を選択しました。そもそもの設置コードは下記の通りです。
(head内に記載)
<script src='https://www.google.com/recaptcha/api.js'></script>
(送信ボタンの手前付近に置くと良い)
<div class="g-recaptcha" data-callback="enbButton" data-sitekey="サイトキー"></div>
これを入れてもIE11で表示されない場合は、この下の本文を読んでみてください。
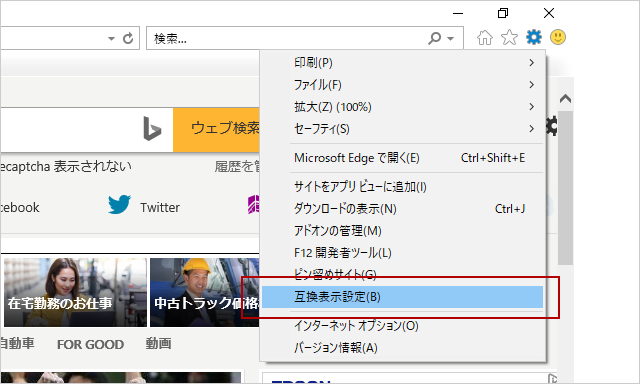
IE11の互換表示設定を確認する
IEの「ツール」から、「互換表示設定」をクリックします。

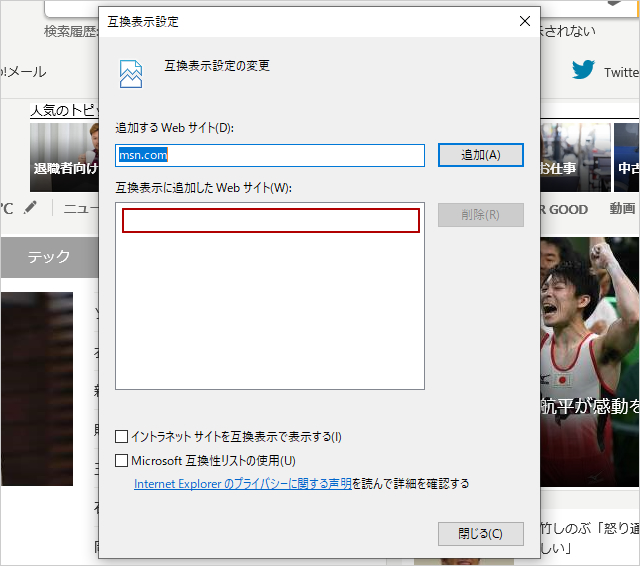
するとこのような画面になります。

ここに自分が確認しているサイトのURLが入っていると、Google reCAPTCHAがIE11で表示されません。これはIE11上でIE8以前の旧ブラウザの互換表示をしてしまいます。
実はわたしはなぜかここにURLが入っていました。なぜ入れたのか不思議でしたが、恐らく顧客がIE8を使っていて旧ブラウザ対応のため、確認する際にURLを入れていたのだと思います。ここの赤枠にURLが入っている場合は削除しましょう。
そうそう、実はIEの互換表示設定を削除してもGoogle reCAPTCHAが表示されませんでした。というわけで次の確認箇所。
HTMLソースにIE8互換表示
HTMLソースに下記の記述を発見しました。これはIE8の旧ブラウザに互換対応するためのタグで、headタグ内に記載されます。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8">
「発見した」というのは、もともと他社が作ったサイトをそのまま引き継いだ形になっているのでソースの細かな部分などを把握していないため、「発見」となったのです。こんなもの記載する会社が未だにあるので怖いですね・・・。
結果的にこのコードを削除したことでIE11でGoogle reCAPTCHA V2は表示されるようになりました。
もしGoogle reCAPTCHA V2がIE11で表示されない場合は恐らくこの2点が原因です。設置自体は秒で終わるにも関わらず、IE11とIE8の設定をした他社制作会社に苦しめられた格好となりました。
ちなみに他社から引き継ぐサイトはこのようなこと以外にも無駄な工数がかかることが多いため、サイト移管時にはソースから画像まで全てリニューアルすることを条件にするようになったのは言うまでもありません。
シェアしていただけると嬉しいです
あわせて読みたい関連記事一覧
 301リダイレクト設定したhtaccessのキャッシュはどうやっても消えない
301リダイレクト設定したhtaccessのキャッシュはどうやっても消えない
 iPhone Safariでz-indexが効かず重なり順が正常に動かない場合の対処法
iPhone Safariでz-indexが効かず重なり順が正常に動かない場合の対処法
 WordPressとロリポで「お使いのサーバーの PHP では WordPress に必要な MySQL 拡張を利用できないようです。」が出たときの対処方法
WordPressとロリポで「お使いのサーバーの PHP では WordPress に必要な MySQL 拡張を利用できないようです。」が出たときの対処方法
 Google reCAPTCHAがIE11で表示されないときに確認すべきところ
Google reCAPTCHAがIE11で表示されないときに確認すべきところ
 InstanceBegin template="○○" codeOutsideHTMLIsLocked="false"が邪魔
InstanceBegin template="○○" codeOutsideHTMLIsLocked="false"が邪魔
 IEでdiv要素がmarign autoで中央寄せにならない場合の対処法
IEでdiv要素がmarign autoで中央寄せにならない場合の対処法
 google sitemapで『EntityRef: expecting ';'』とエラーが出たときの対処法
google sitemapで『EntityRef: expecting ';'』とエラーが出たときの対処法

 QRコードを変更することなく、別のURLに転送する方法
QRコードを変更することなく、別のURLに転送する方法 IEでYoutubeの埋め込み動画が真っ黒で再生できない時の対処法
IEでYoutubeの埋め込み動画が真っ黒で再生できない時の対処法 iPhoneサファリで勝手に電話番号リンクされるのを無効化する方法
iPhoneサファリで勝手に電話番号リンクされるのを無効化する方法 この記事を書いた人:オシオ
この記事を書いた人:オシオ